Uno de los elementos más importantes en HTML son las etiquetas de encabezado, que permiten definir la estructura de nuestra página y su apariencia en los navegadores. Su función respecto a los contenidos es equivalente al título de la página y es, por tanto, un parámetro de gran valor para los buscadores a la hora de indexar un sitio web.
Es posible definir hasta seis niveles de encabezados, para ello, las etiquetas de encabezado van acompañadas de un número del 1 al 6, siendo la 1 la etiqueta correspondiente al título principal.
Ejemplo:
Código:

* Las etiquetas de encabezado pueden escribirse en mayúsculas o en minúsculas.
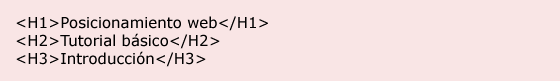
Resultado:
Posicionamiento web
Tutorial básico
Introducción
En el ejemplo anterior observamos como título principal el conjunto de términos Posicionamiento web. Como subtítulo Tutorial básico y como tercer nivel Introducción
El objetivo de la utilización de las etiquetas de encabezado es, pues, conseguir un código fácil de optimizar y fácil de leer para los buscadores. Las etiquetas de encabezado no afectan a la apariencia del documento, sino a su estructura. Su apariencia puede modificarse desde el código CSS asociado a la página, de modo que es posible editar todos los encabezados de un sitio web al mismo tiempo.
Es importante determinar el uso que se hará de cada una de ellas ya que un exceso de etiquetas de encabezado pueden llegar a ser consideradas como prácticas fraudulentas por parte de los buscadores y, por tanto penalizadas. Una sistematización aproximada de su uso podría ser:
- 1 y 2 para contenidos y palabras clave de los títulos más importantes
- 3 y 4 para los contenidos no tan relevantes
- 5 y 6 para resaltar elementos secundarios
